My Method
The Double Diamond
I subscribe to the double diamond method of design as I firmly believe that the creative process is perpetually iterative. This method comprises of two diamonds the first comprising of research and synthesis, which informs the the second diamond which completes the process using ideation and delivery. Before moving from the research to design phase, it is important to redefine the problem statement—which is the question the design is made to address.
Research
User Research
Interviews & Surveys
All user experience designs are made with users in mind. This means finding and getting to know the people who might use our product. We start by screening for possible participants by sending out a short survey. This tells us if they're likely to use our application. Those who qualify are then interviewed for qualitative information such as: pain points, needs and goals. Research surveys are given to users for quantitative information.
Contextual Inquiry
With the permission of our users, we will sometimes observe them in the context of our client's habitat. While re-designing the REI website, we observed customers as they shopped and interviewed both customers and REI employees to get an idea of how the company fit into their lives.
Synthesis
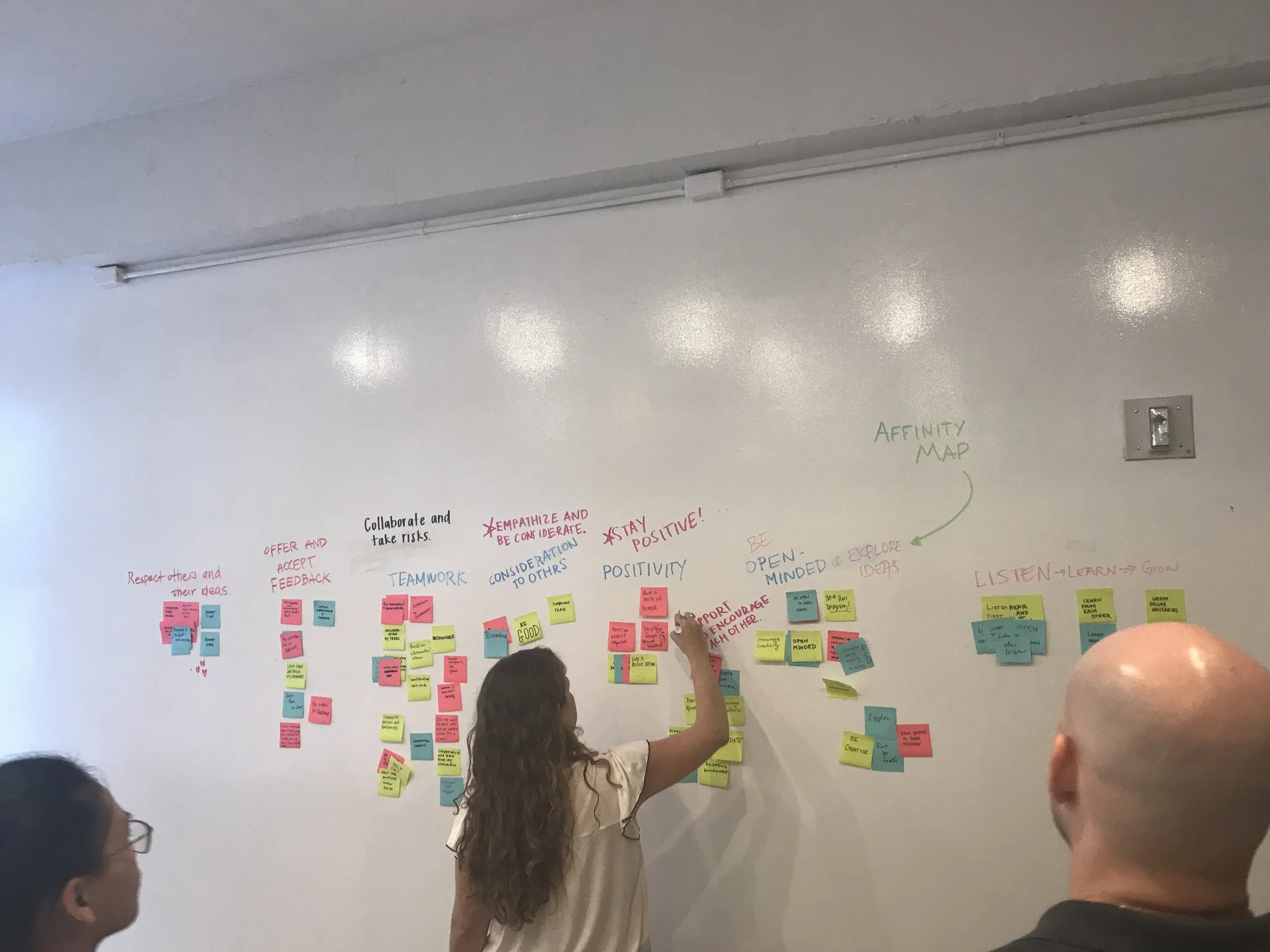
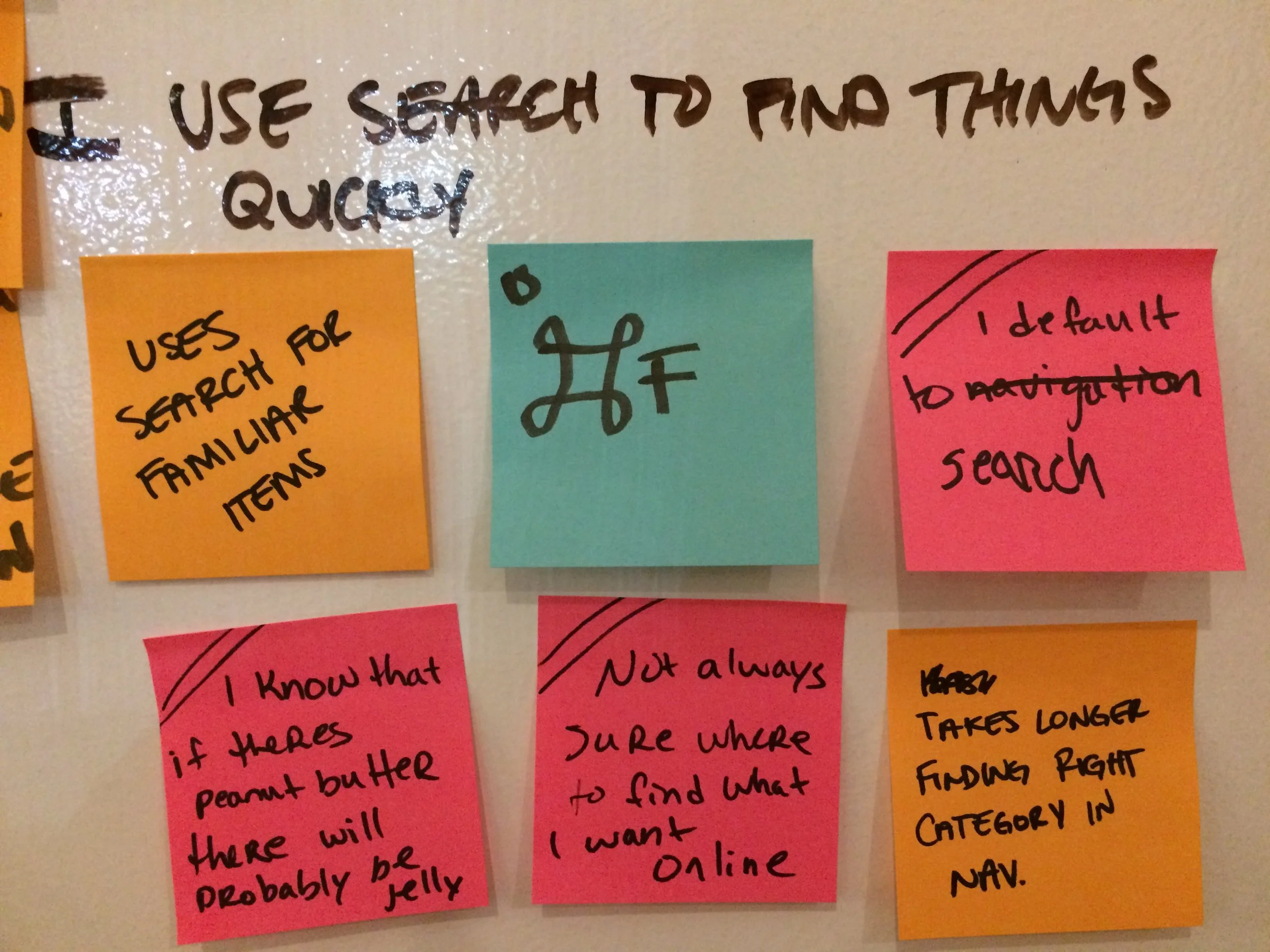
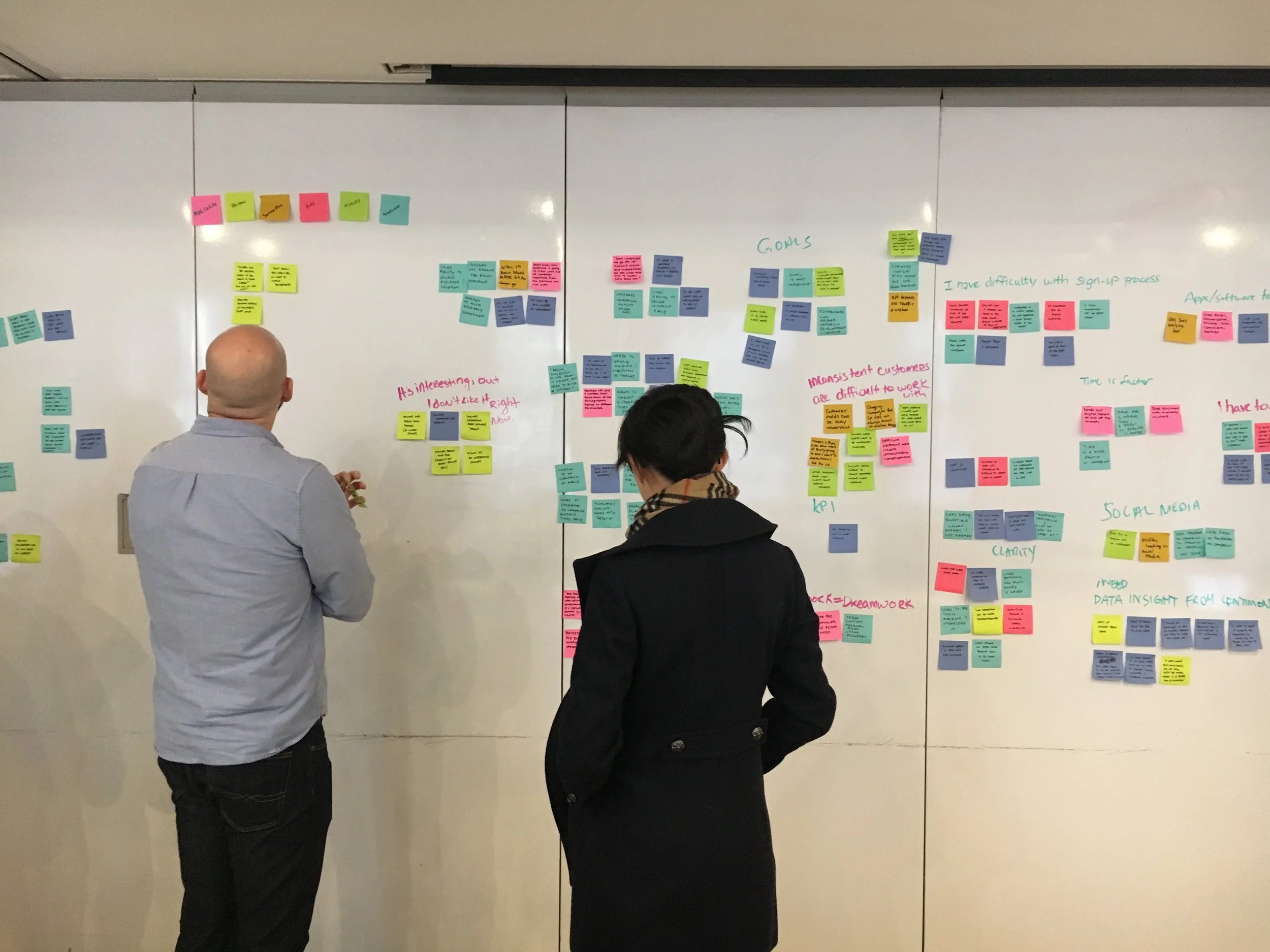
"I" Statements
We often make task flows for products both during research and iteration. Prior to iteration, these allow us to see how many steps a user makes during a task. During the iteration stage, task flows help us create a "happy path" to our minimum viable product or MVP. They add structure to our designs prior to the sketching process.
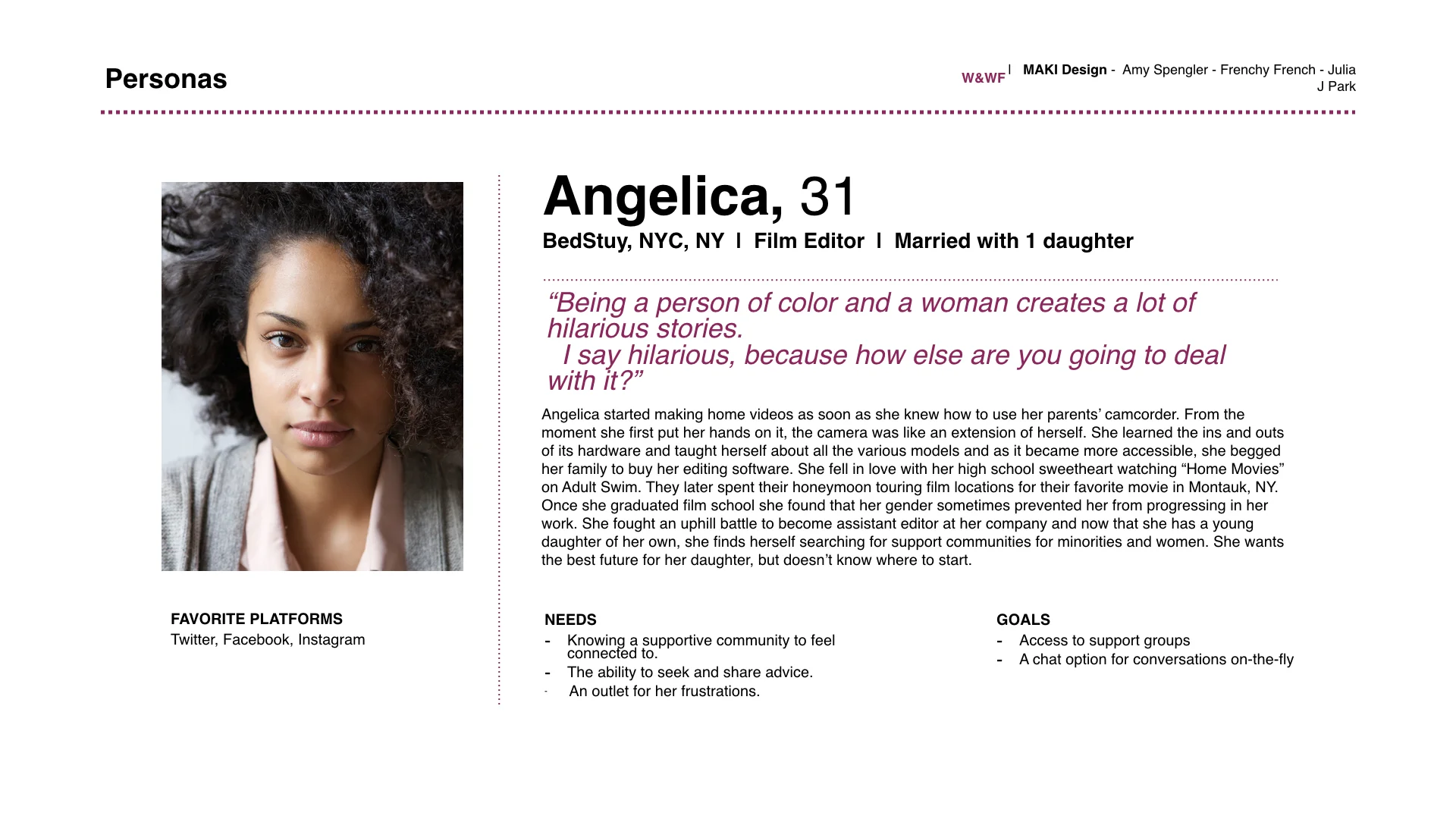
Personas
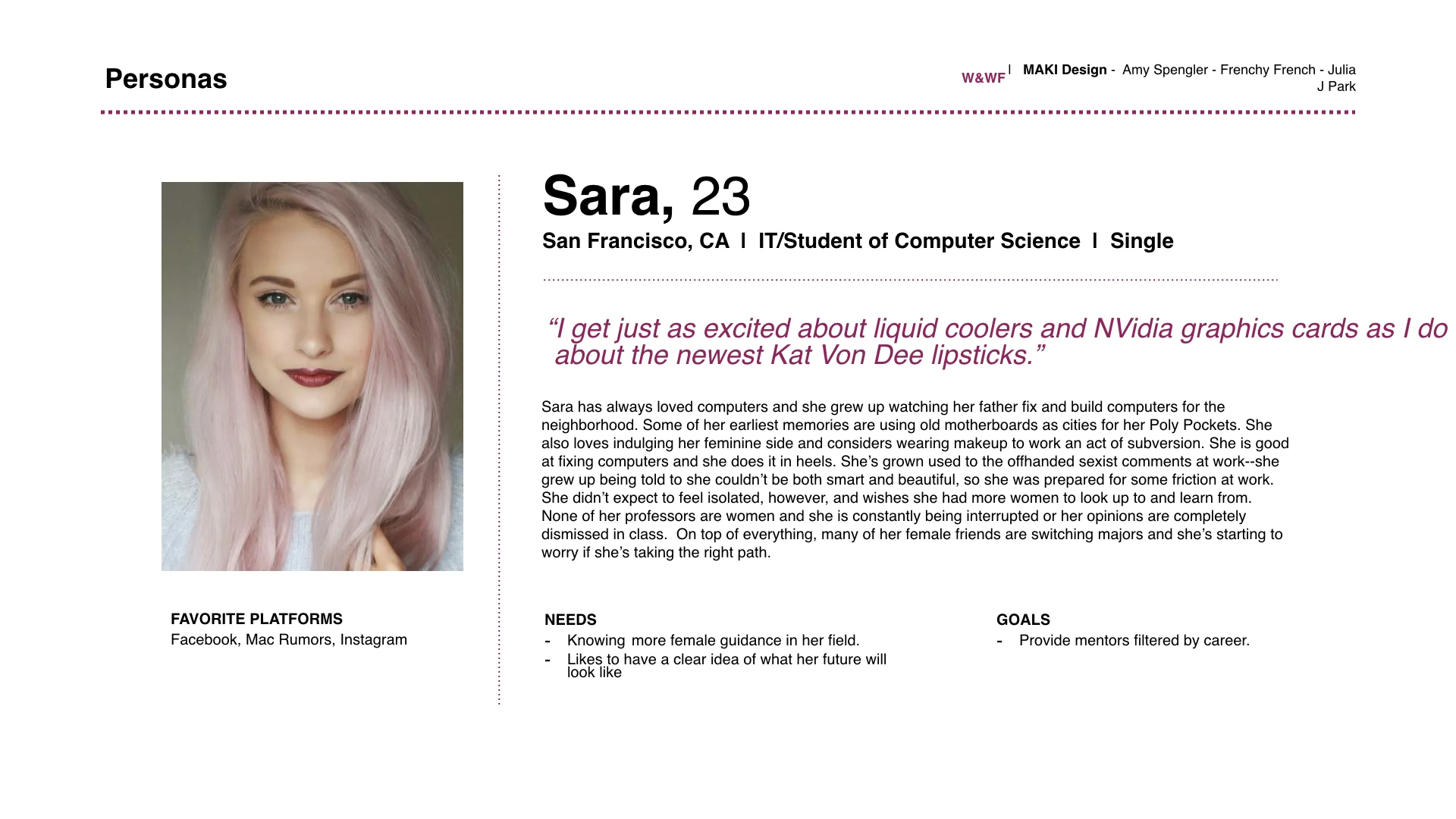
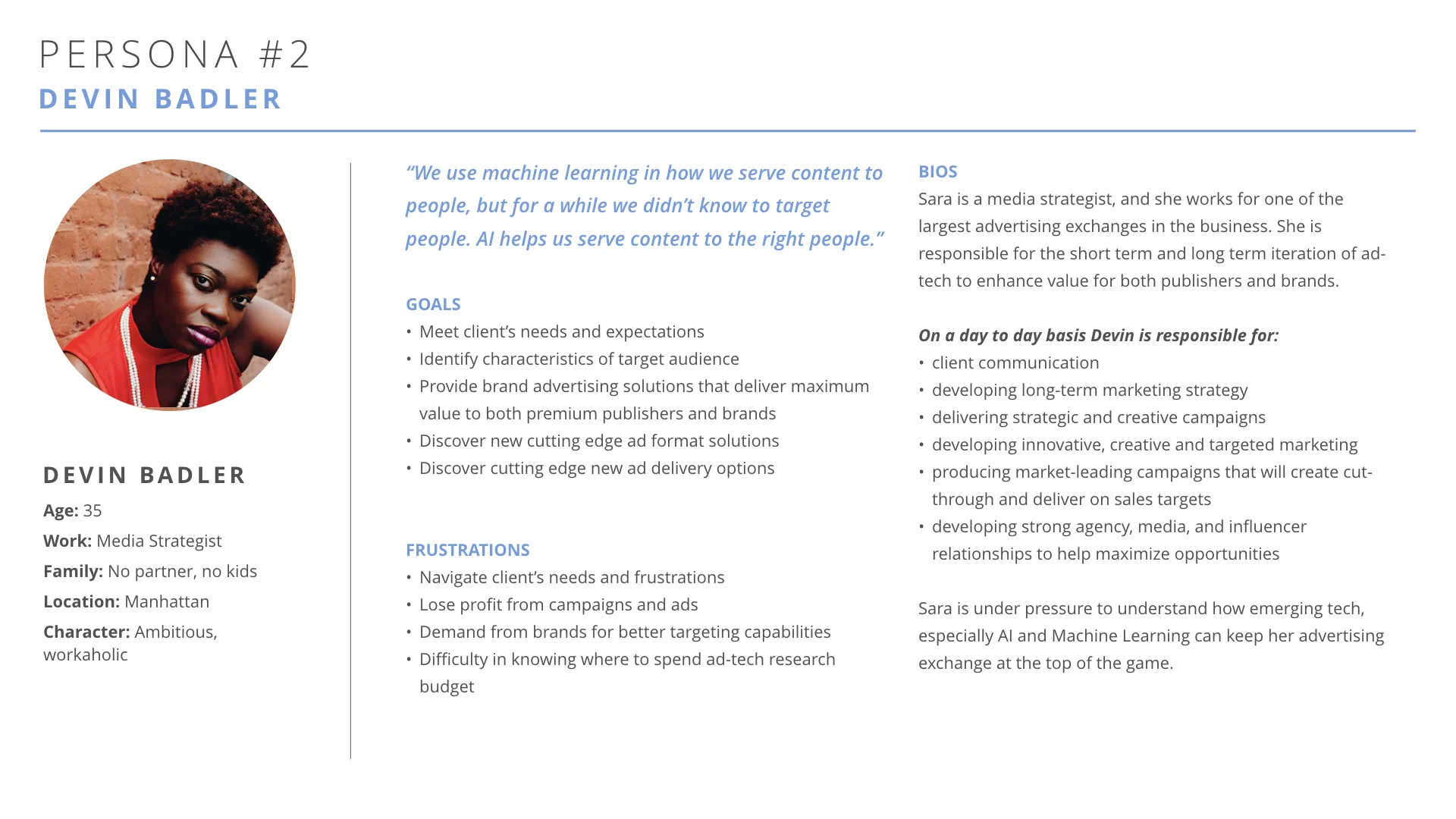
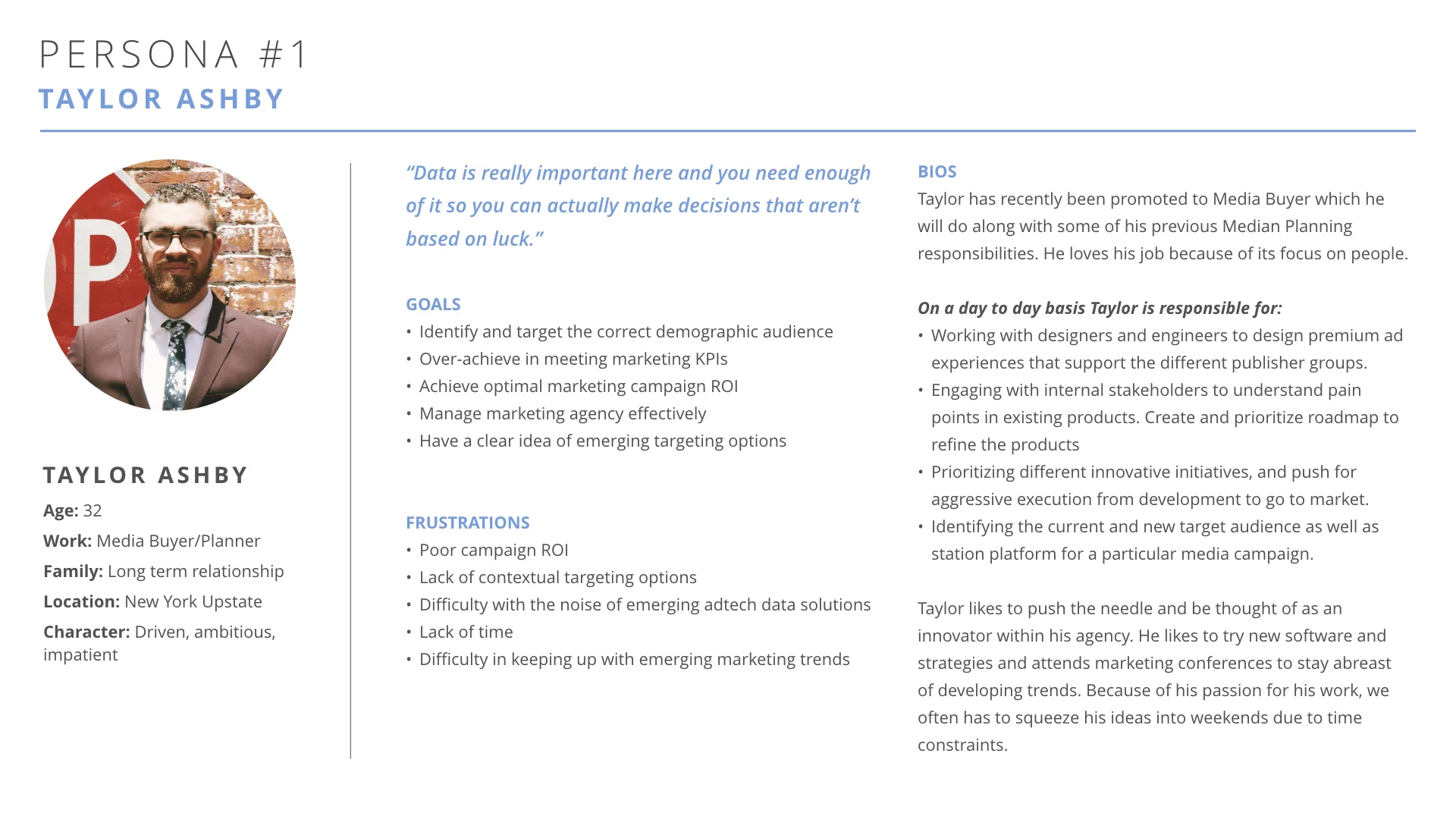
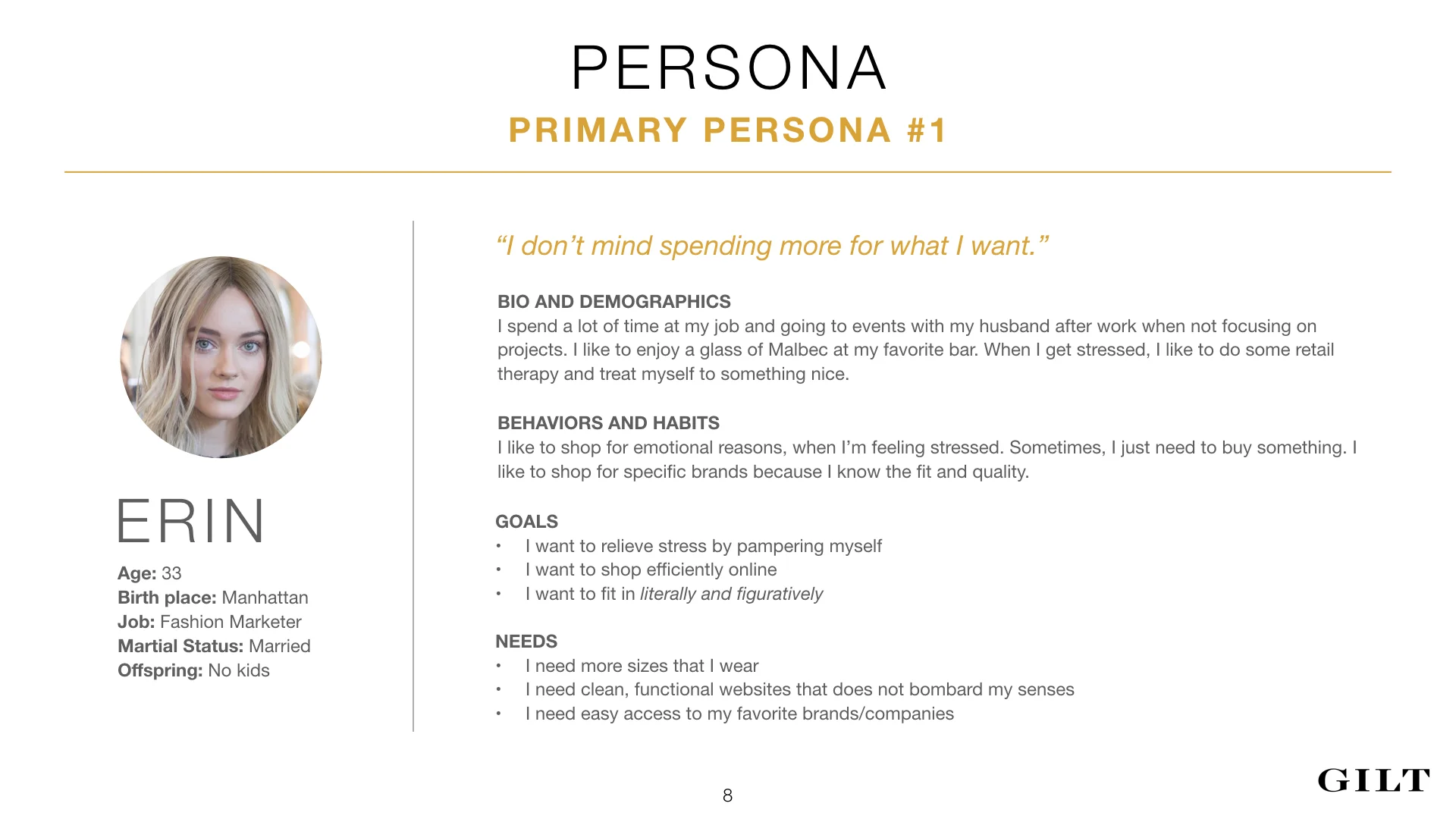
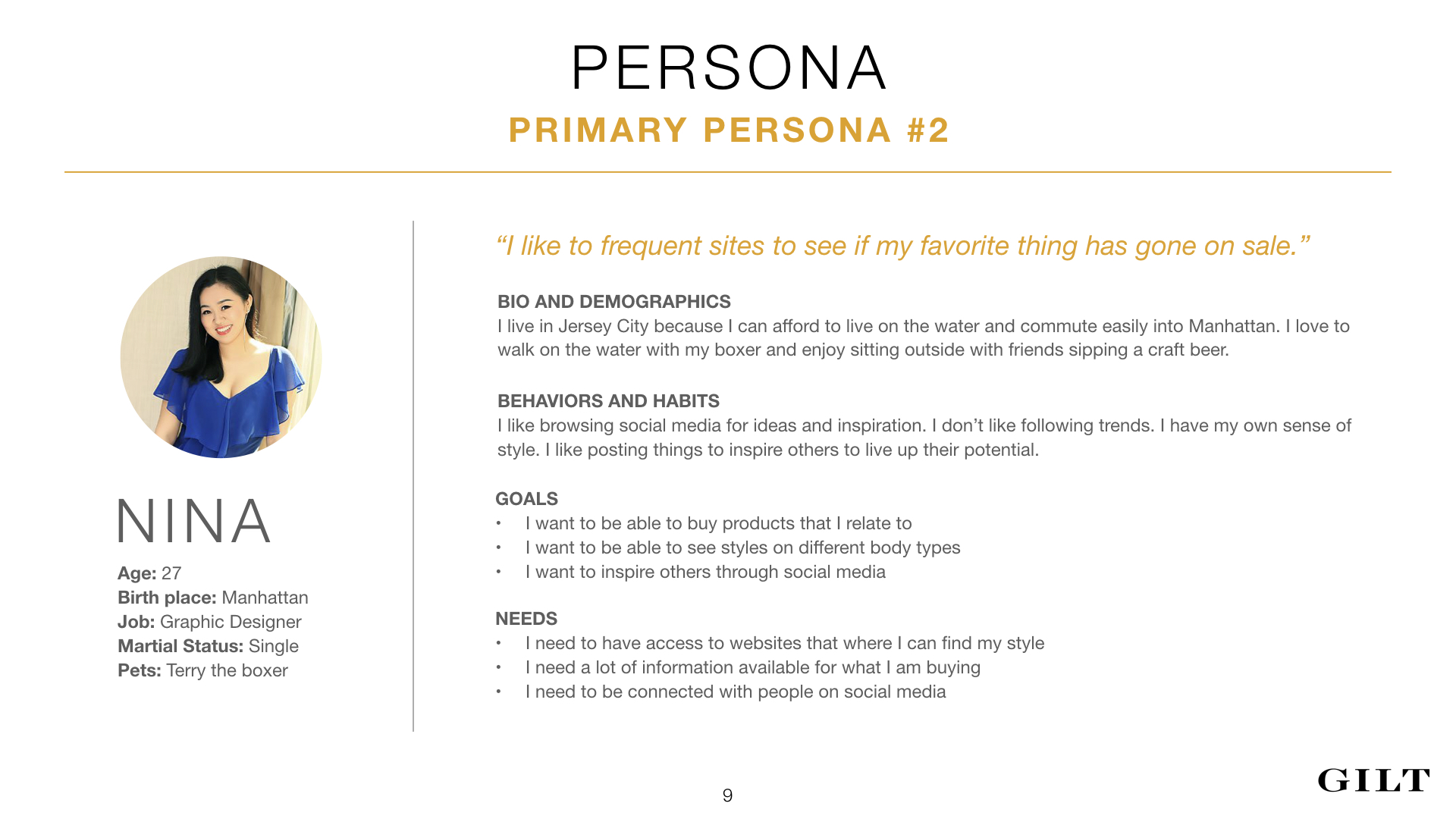
One of my favorite parts of research is creating personas. Once the interview and survey process is complete, personas are created as amalgamations of all the participants and are meant to represent the primary and secondary target audiences. I often try to use direct quotes and background information from users, as there is nothing more powerful than their words. Personas allow UX designers to have people with which to empathize. Empathy is one of the most important parts of our process.
User Journeys
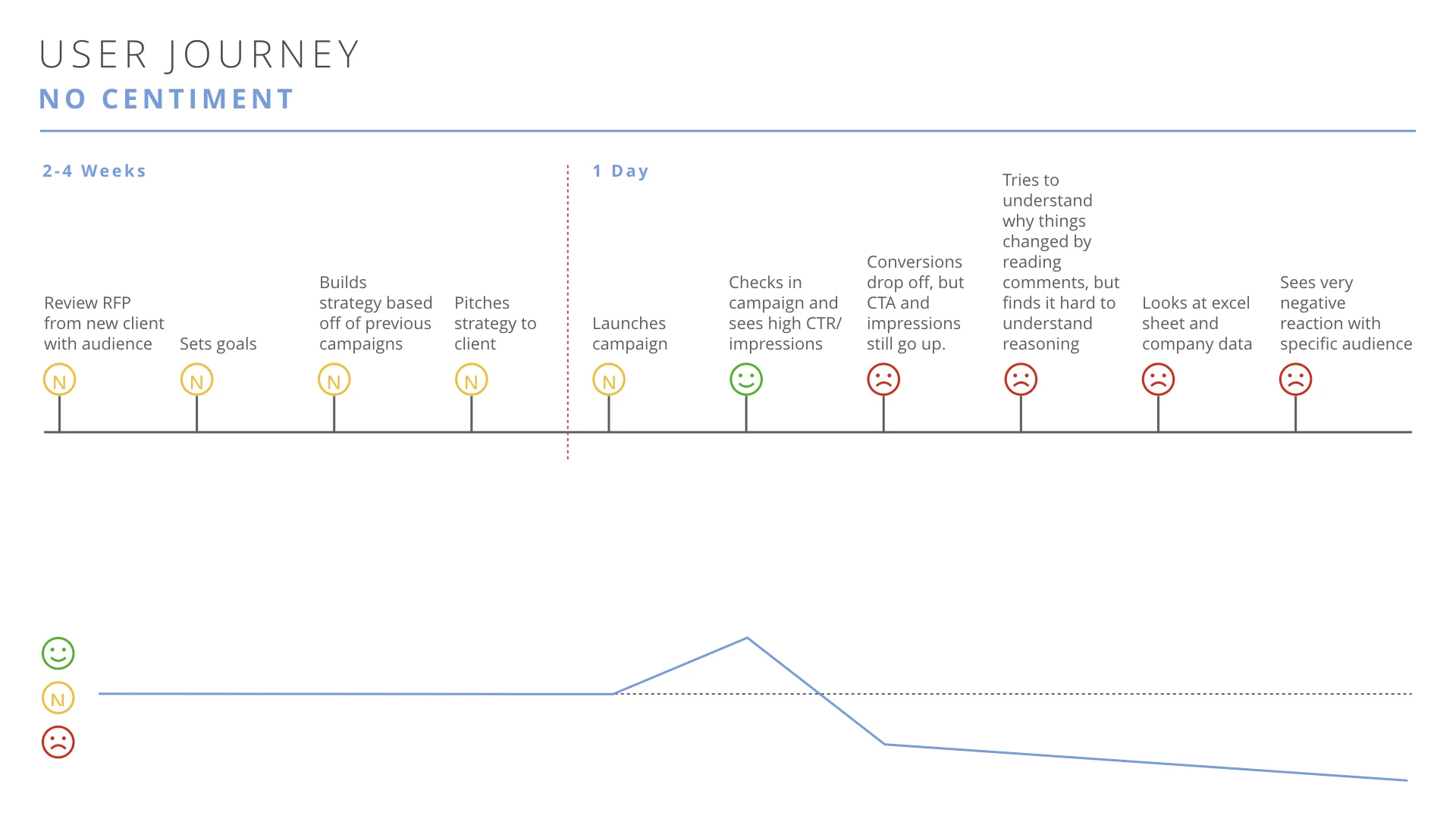
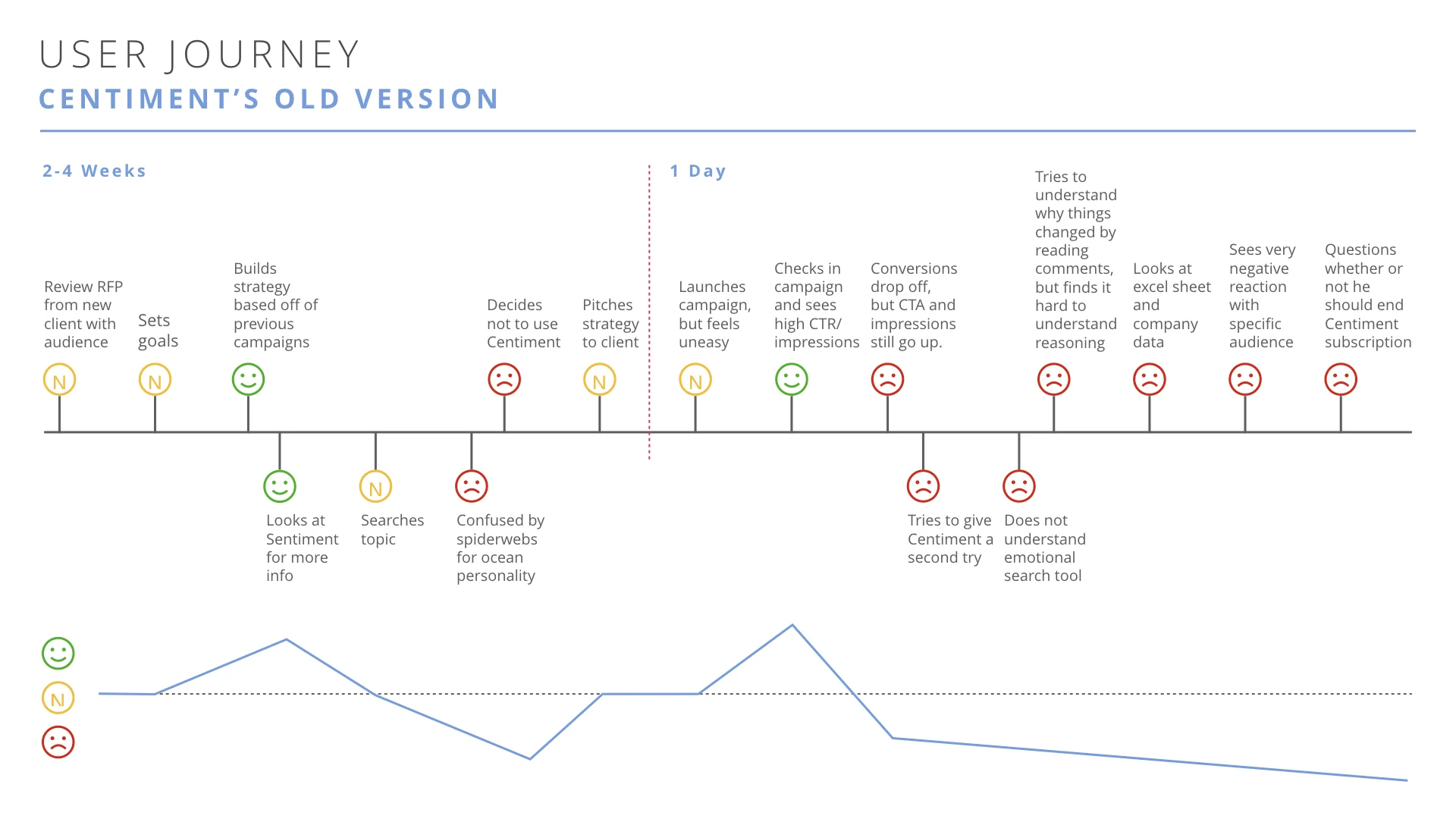
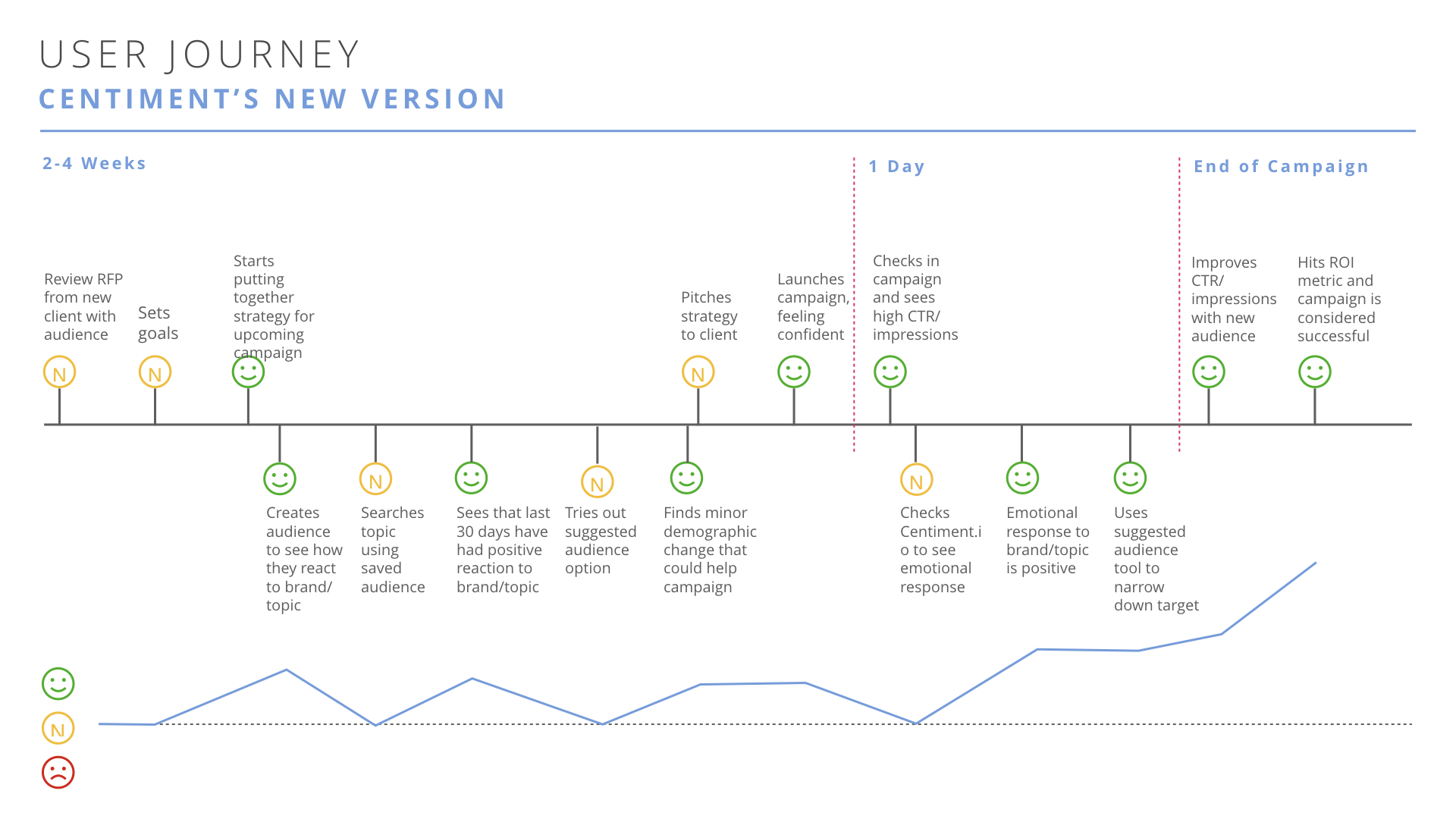
With our personas' daily processes in mind, we start to think about how our product fits into their lives. We do so with user journeys. These help us uncover pain points our product might create based on their environment. Conversely, these journeys can help us identify how important specific features are, based on how they are used.
Company Research
Competitive and Comparative Analysis
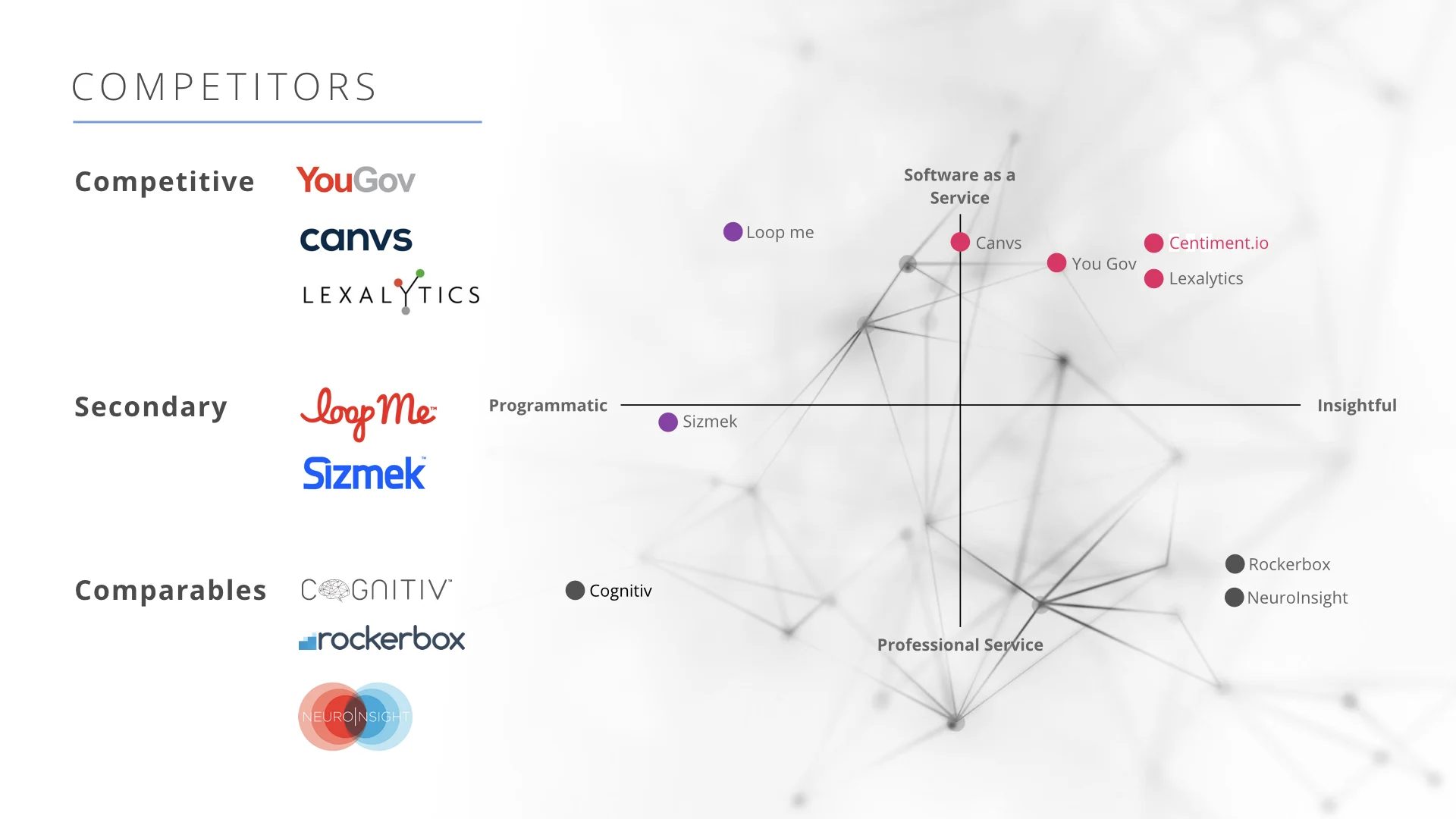
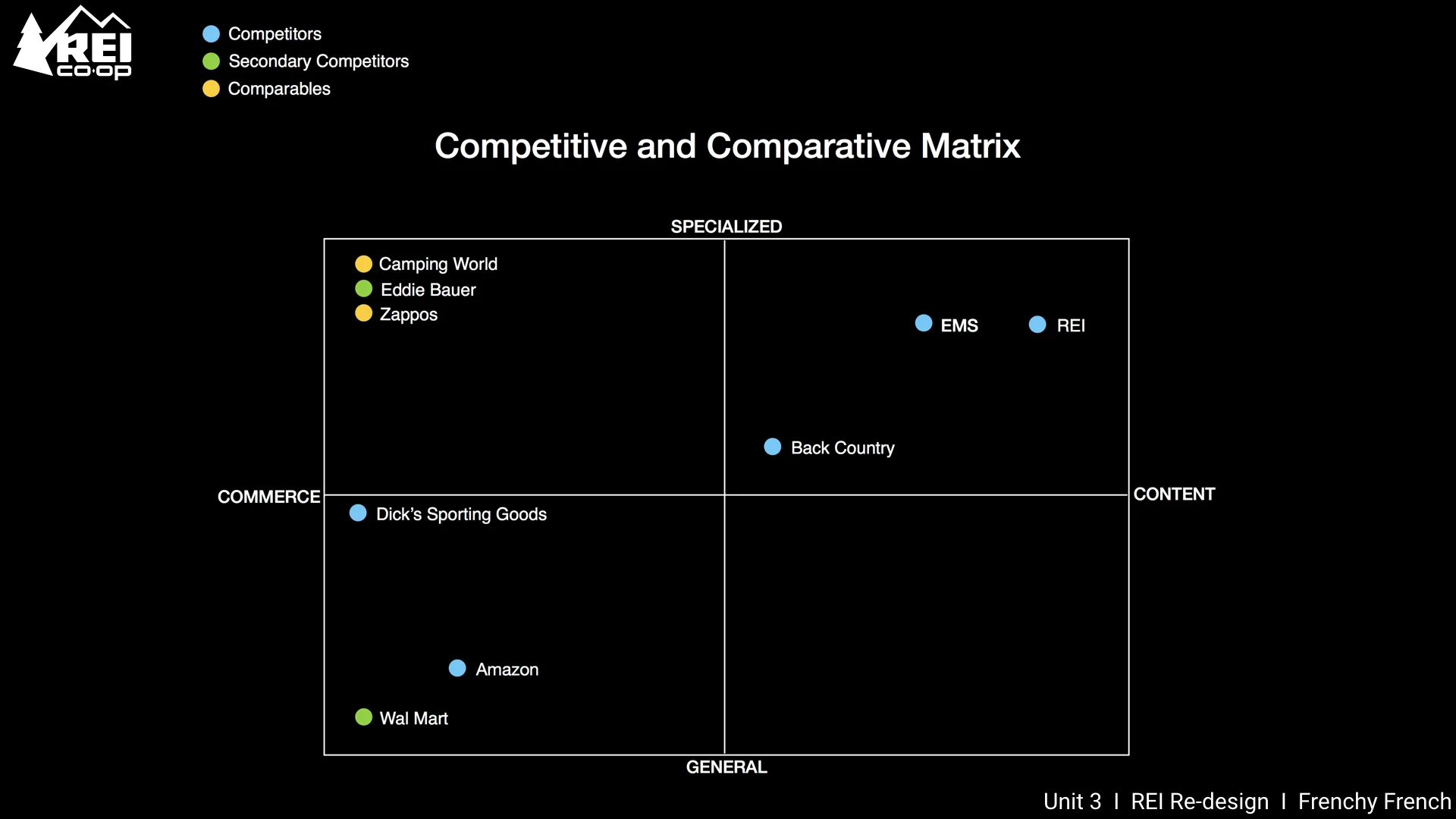
In addition to researching the users, it is important to comprehensive understanding of our product. While working with centiment.io, my team spent equal time learning about both the website and their clientele. It was important that we understand exactly how their algorithm worked in order to gauge its value to users. Understanding our product also means understanding their competitors. We do so by creating competitor feature comparisons for primary, secondary and tertiary (comparables) products. We then place those competitors and comparables onto a matrix in relation to our product. Understanding competitors allows us to incorporate similar features into our design.
Information Architecture
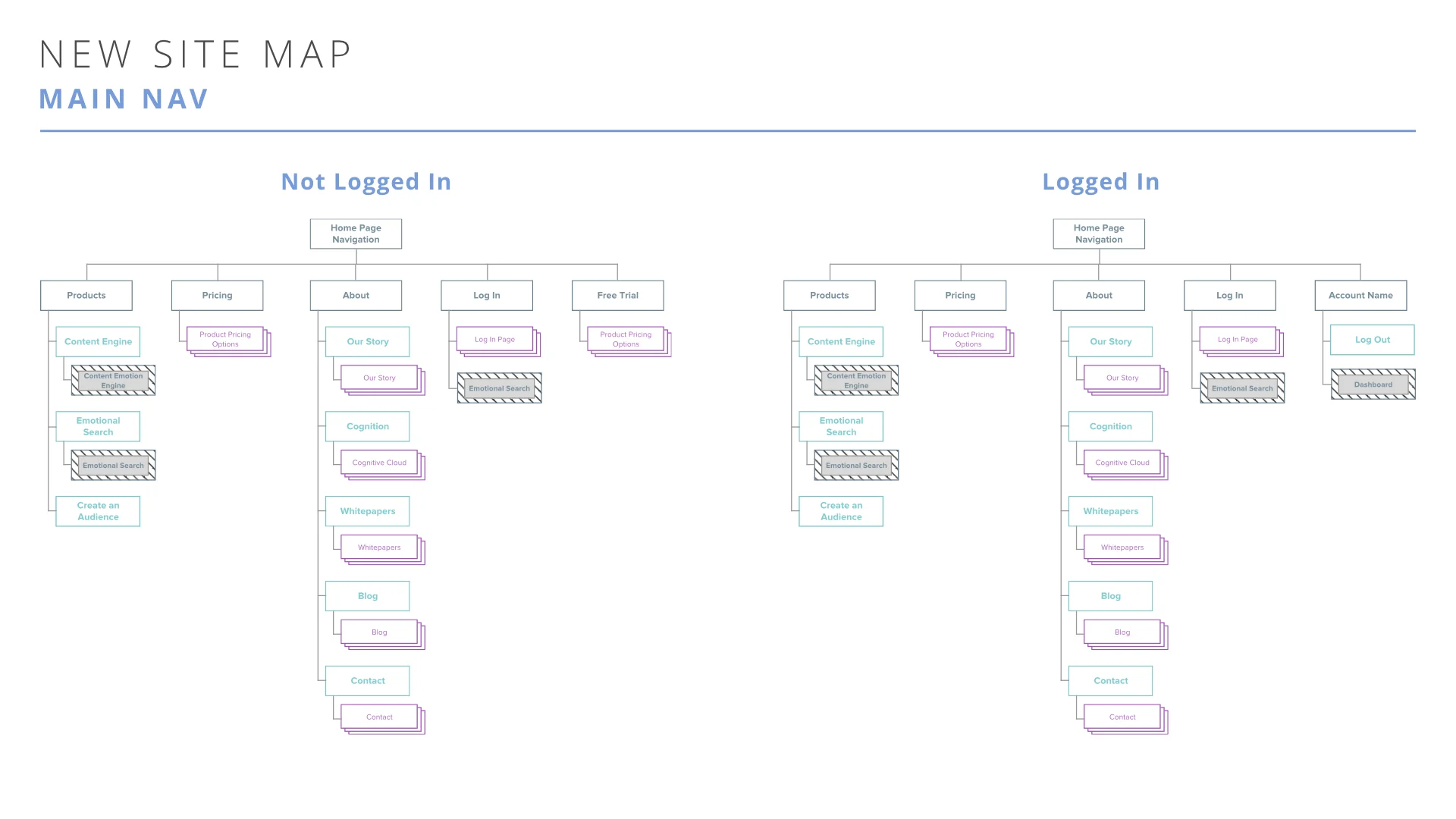
IA is how users navigate, search and understand a product. In order to better understand our brand, it is important for us to understand its architecture. We do that by creating site maps, analyzing users' mental maps and card sorting for categories when needed.
Design
Ideation
Design Studio
Ideation starts with design studio. This is an exercise where team members take five minutes to sketch and then each takes a minute to explain their choices. From those sketches, we mark the designs we like the most and repeat. This ensures that we're each on the same page and allows us to begin prioritizing features.
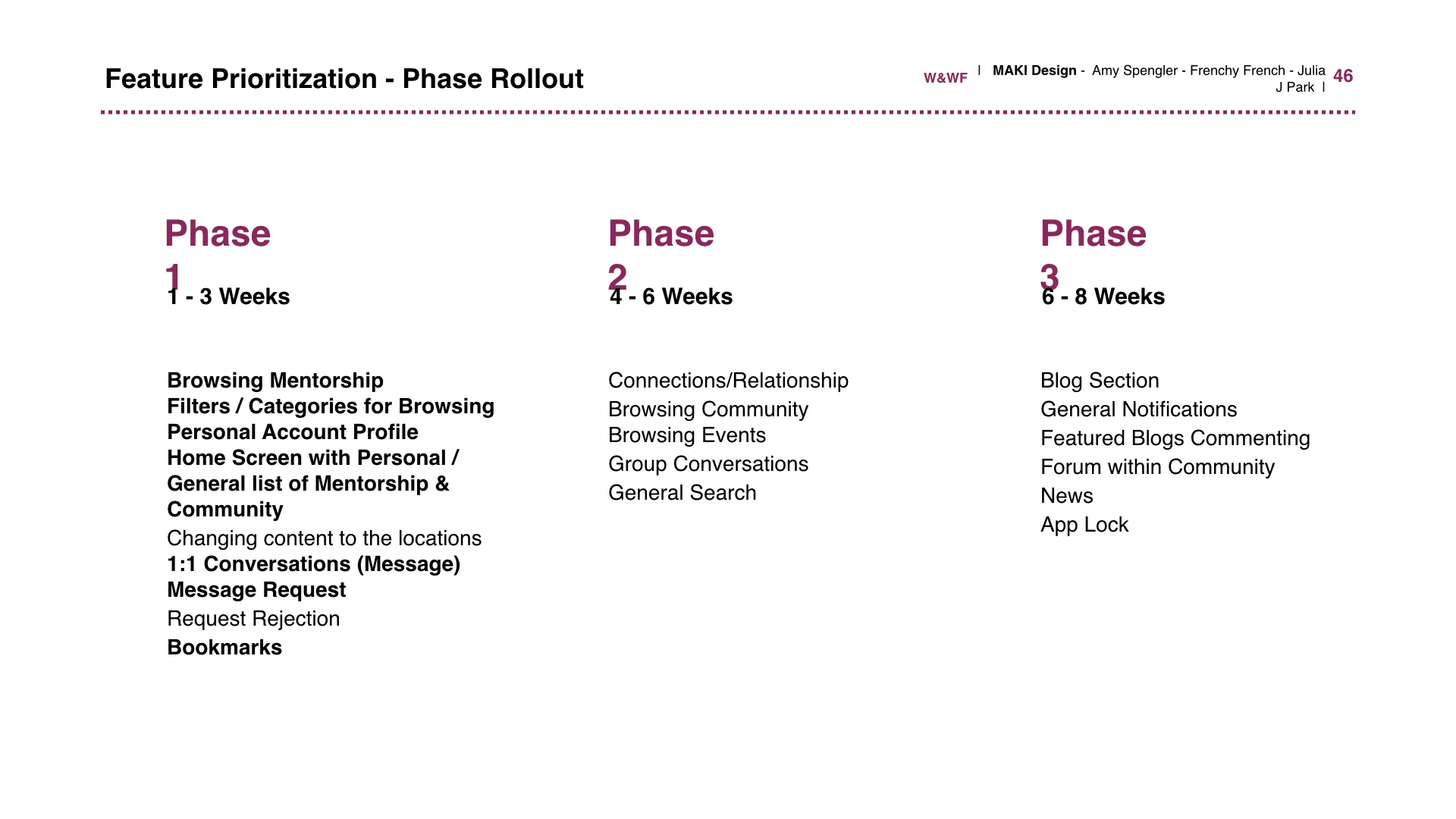
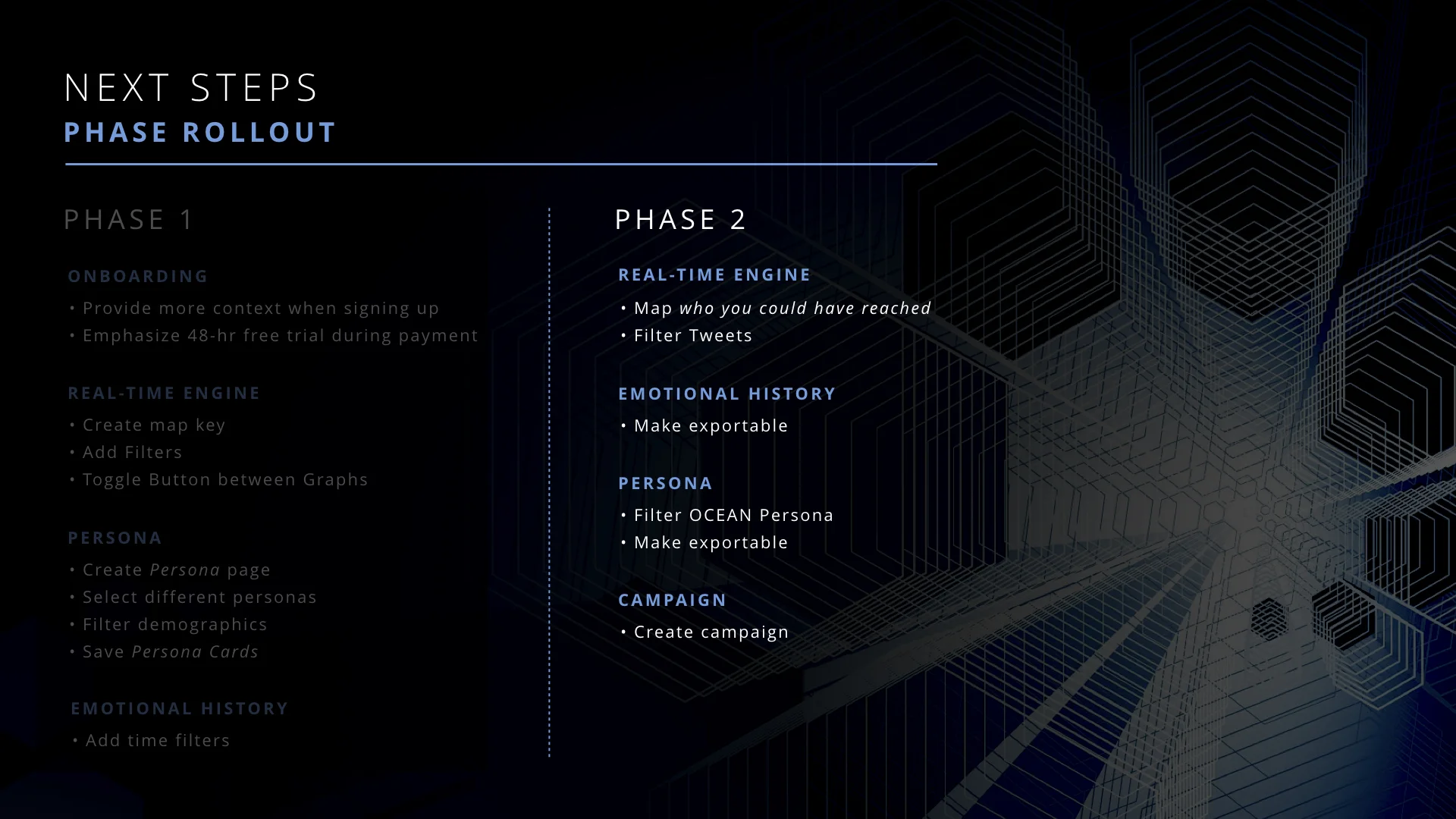
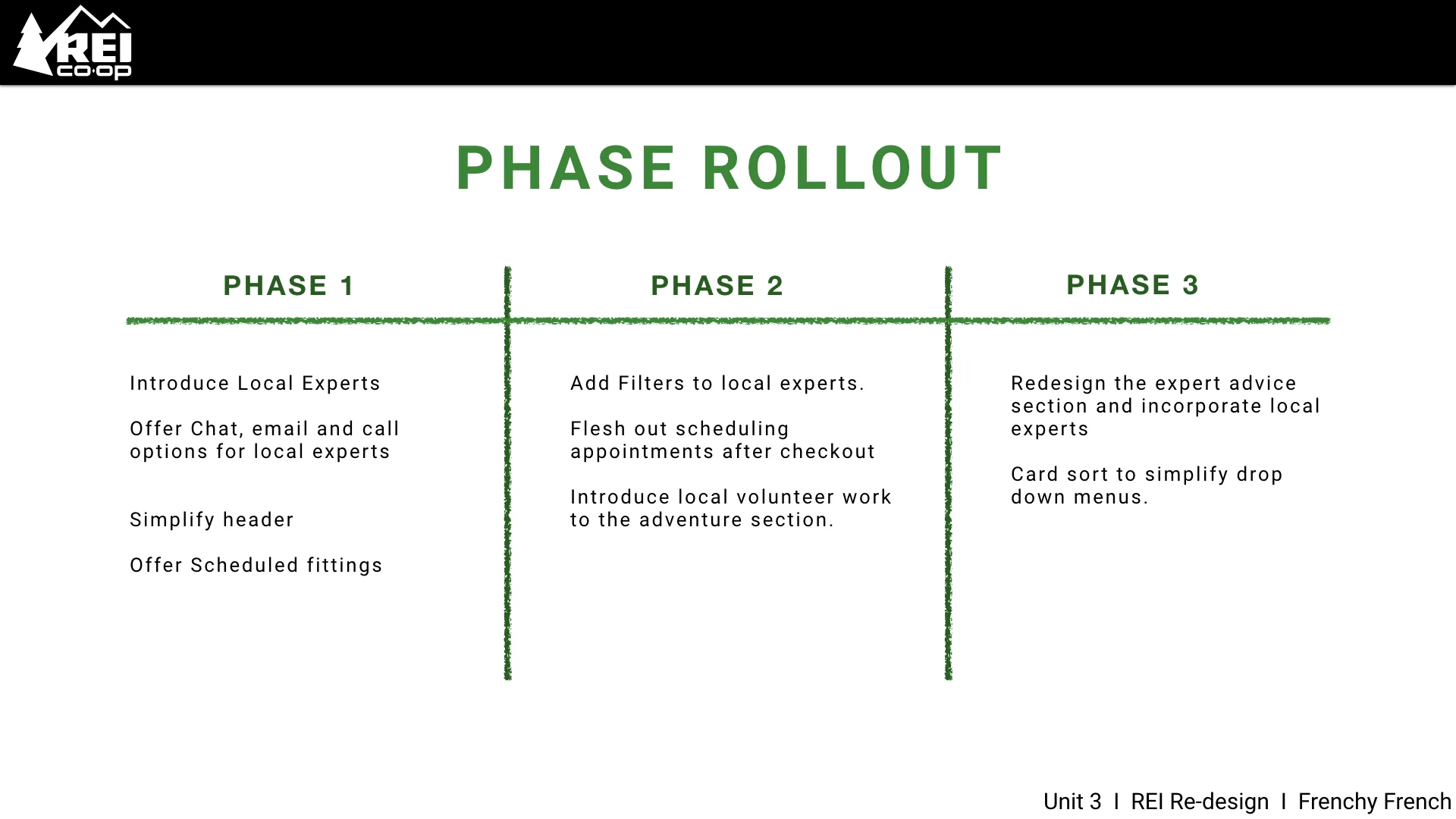
Feature Prioritization
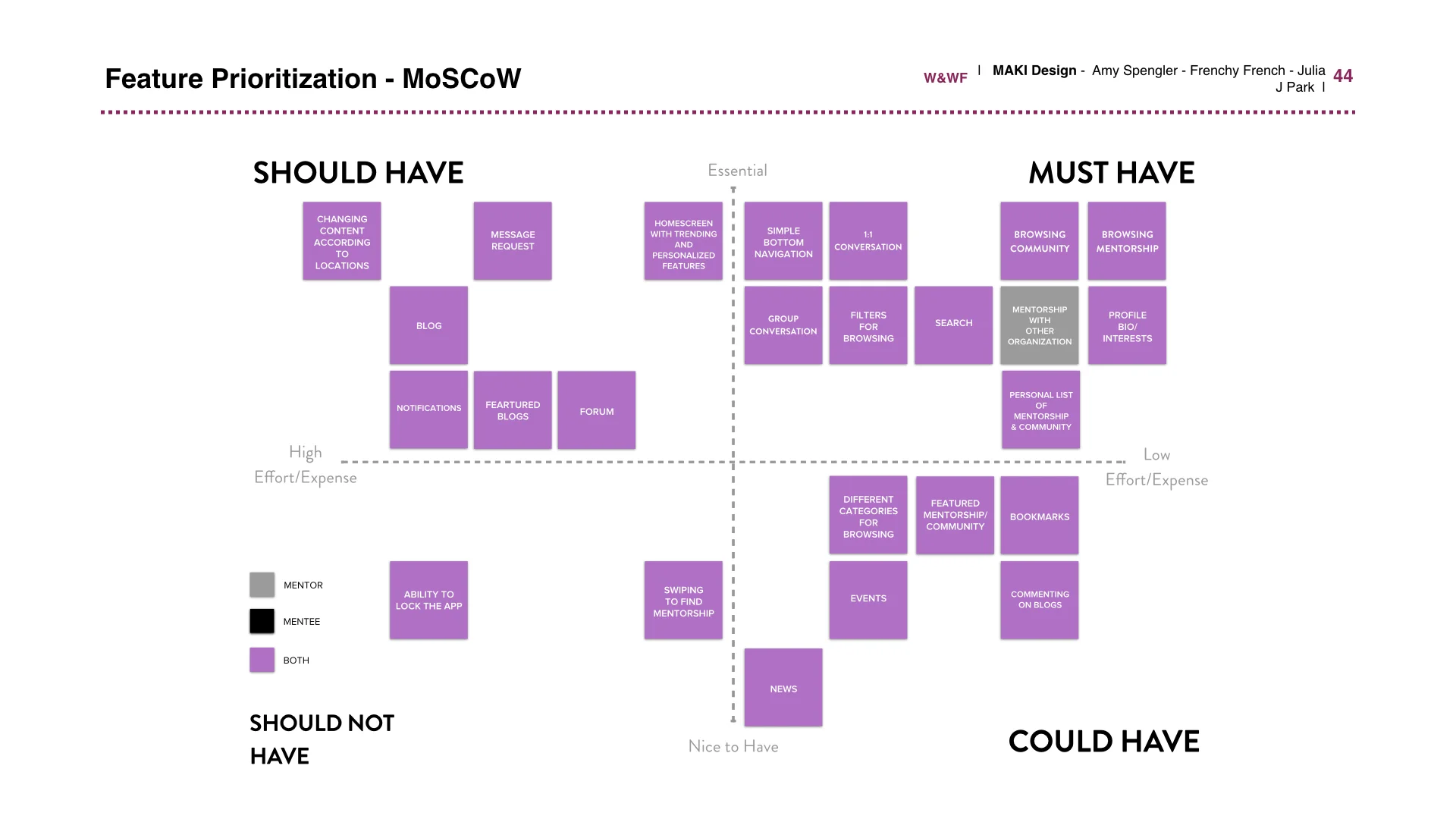
Once we have decided on our features, we prioritize them into a MoSCoW map. MoSCoW stands for Must have, Should have, Could have and Wont have. The X axis shows low to high effort, while the Y axis displays features that are essential or nice to have. This helps us prioritize the most important features that are easiest to create. Next, we divide those features into phases--or sprints--each usually divided by a couple weeks.
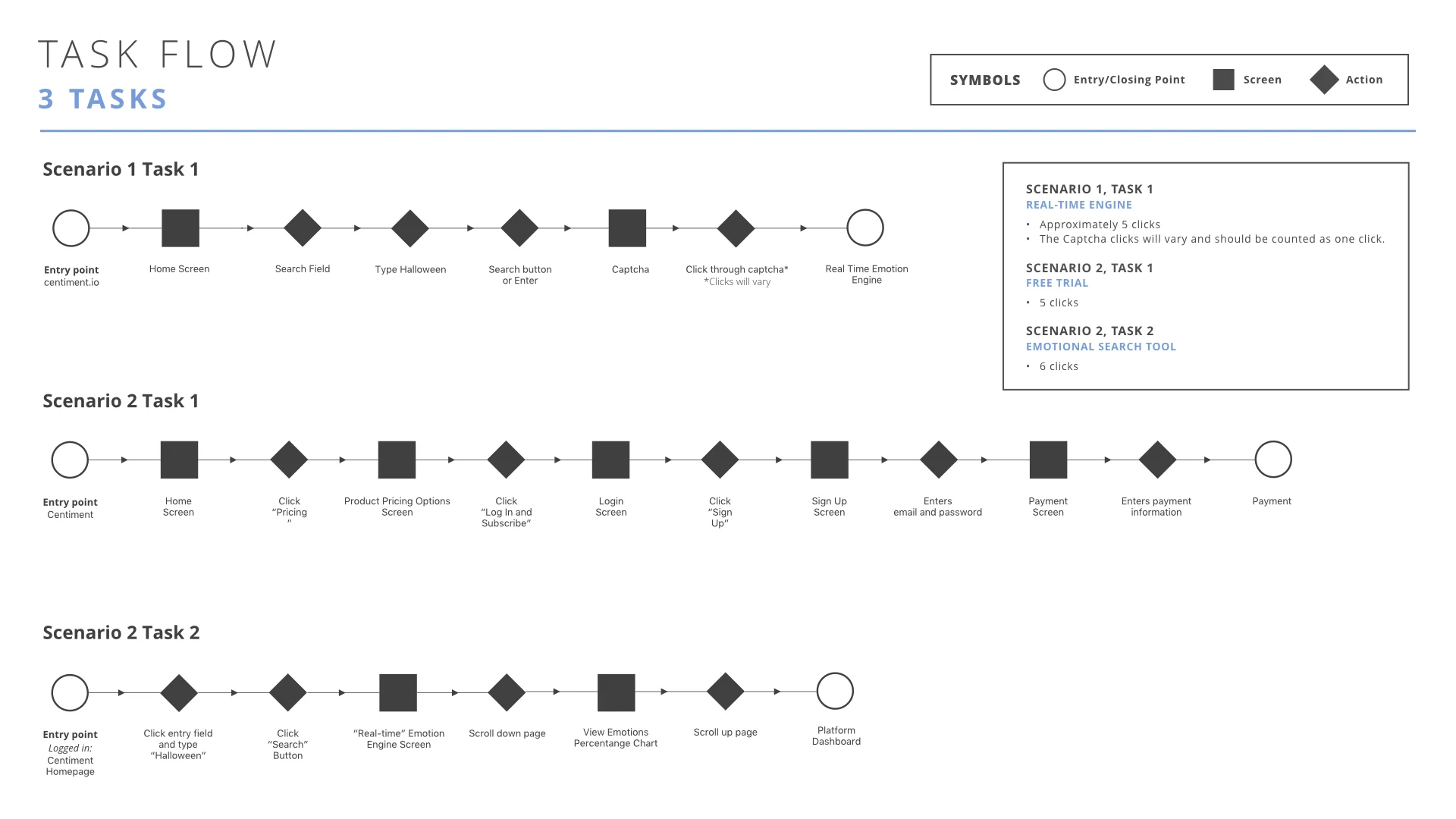
Task Flows
We often make task flows for products both during research and iteration. Prior to iteration, these allow us to see how many steps a user makes during a task. During the iteration stage, task flows help us create a "happy path" to our minimum viable product or MVP. They add structure to our designs prior to the sketching process.
Wireframing
Low-Fidelity Wireframes
Wireframes start in low fidelity. Low fidelity can mean hand sketches or digital wireframes in black and white. This allows us to create designs without the distraction of color.
We can then test these designs with low fidelity digital prototypes: Digital Liner Notes
Hand sketched wireframes can also be made into paper prototypes and tested with users.
Mid-Fidelity Wireframes
Mid fidelity wireframes are made in Sketch ( they can also be made in Illustrator, Photoshop, Keynote and InDesign) and remain black and white. Here we start incorporating pictures as well as information architecture. We also begin integrating HIG (Human Interface Guidelines) or Material Design aspects into our designs.
Any changes from this point are based on the synthesis or our prototype usability tests.
We then test our mid-fidelity prototypes.
Delivery
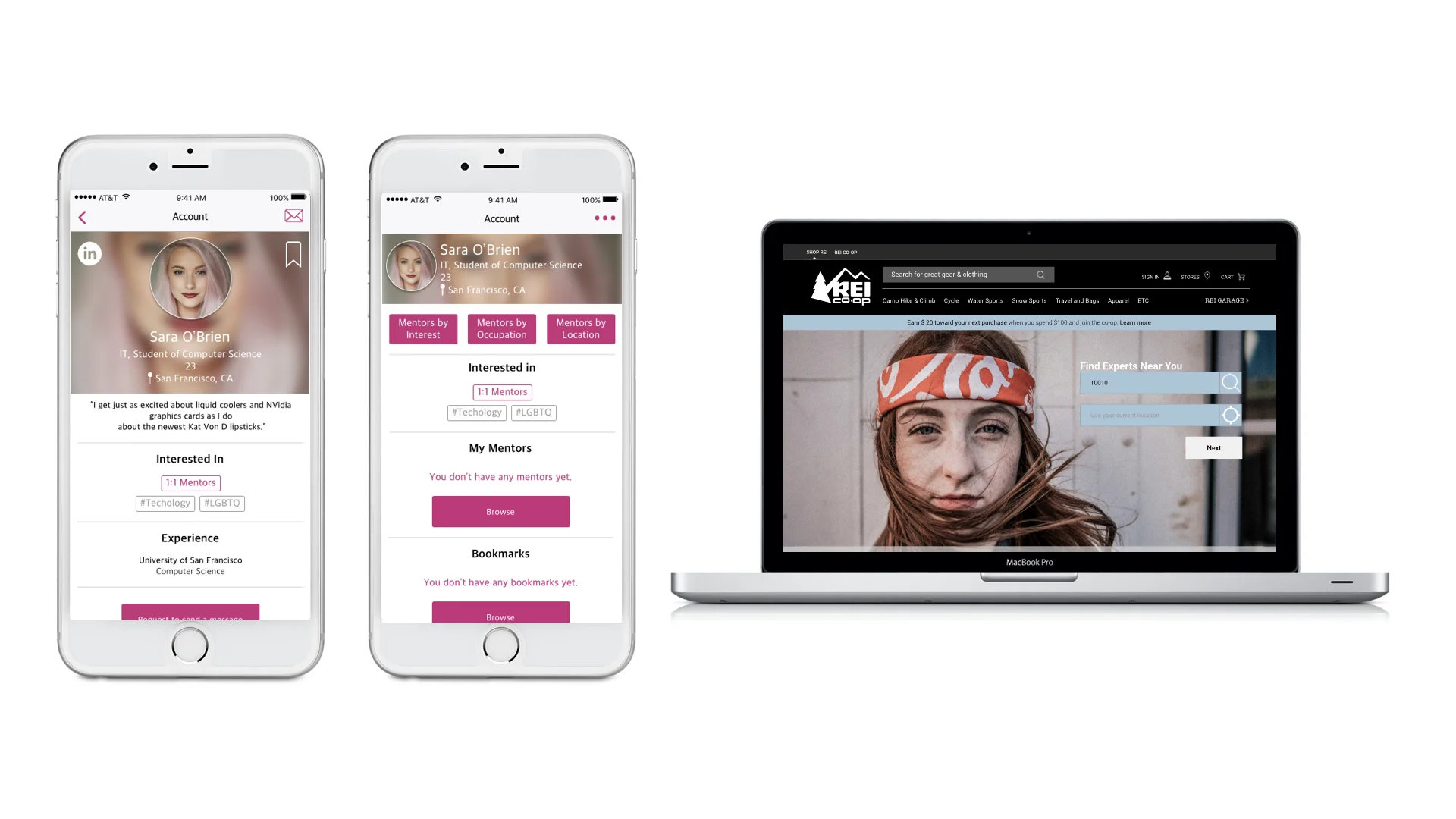
Hi-Fidelity Deliverables
Also known as mockups, these are the final iterations of our work. Here we integrate color and any pictures that haven't already been placed. Final changes are made based on our users' likes, dislikes, and behaviors during the last round of usability tests.
And finally, we present the completed prototype to our client.